釣魚資料:網站功能的最後一片拼圖
早在 ffxitoolbox 仍在紙面規劃階段,我就已經將「釣魚相關資料」列入實做功能項目中,只是一直到上線近兩年後才加入。原因一方面是思考呈現的方式;一方面則是自己的程式設計有所不足,直至最近才得以開花結果。
在 ffxi 進行釣魚活動的玩家對 Great Blue 一定不陌生,在構思 ffxitoolbox 怎麼呈現釣魚資料時也是以這個網站為發想。以我自己的想法,釣魚資料落實在三個項目:
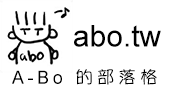
- 魚資料:目標魚名稱、技能段位、棲息地、適用釣餌以及有關的料理,如果有聚焦收獲的方法(如○○魚就是用○○餌一定上鉤)也一併收錄。干擾釣魚上鉤的「外道」嚴格說起來不算是目標魚,不過也是列在這個項目。

-
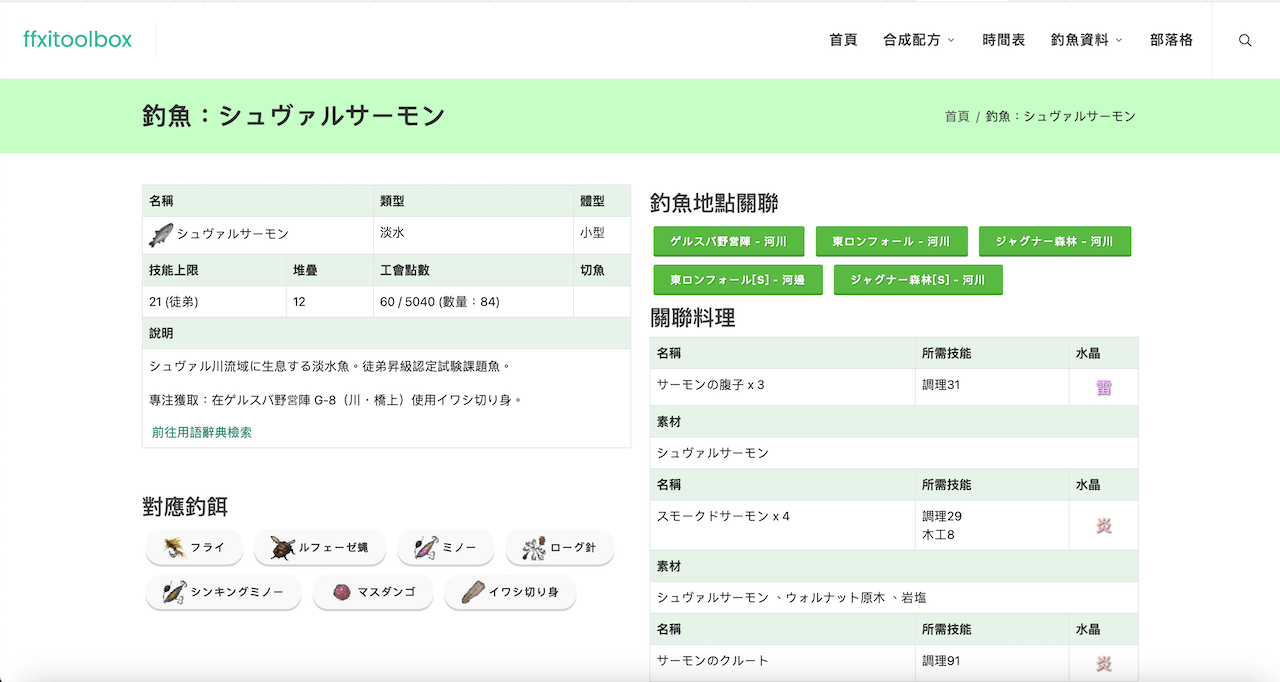
釣餌資料:列出可以做為釣餌的「生餌」及「擬餌(露亞)」項目,在詳細資料中列出取得方法。

-
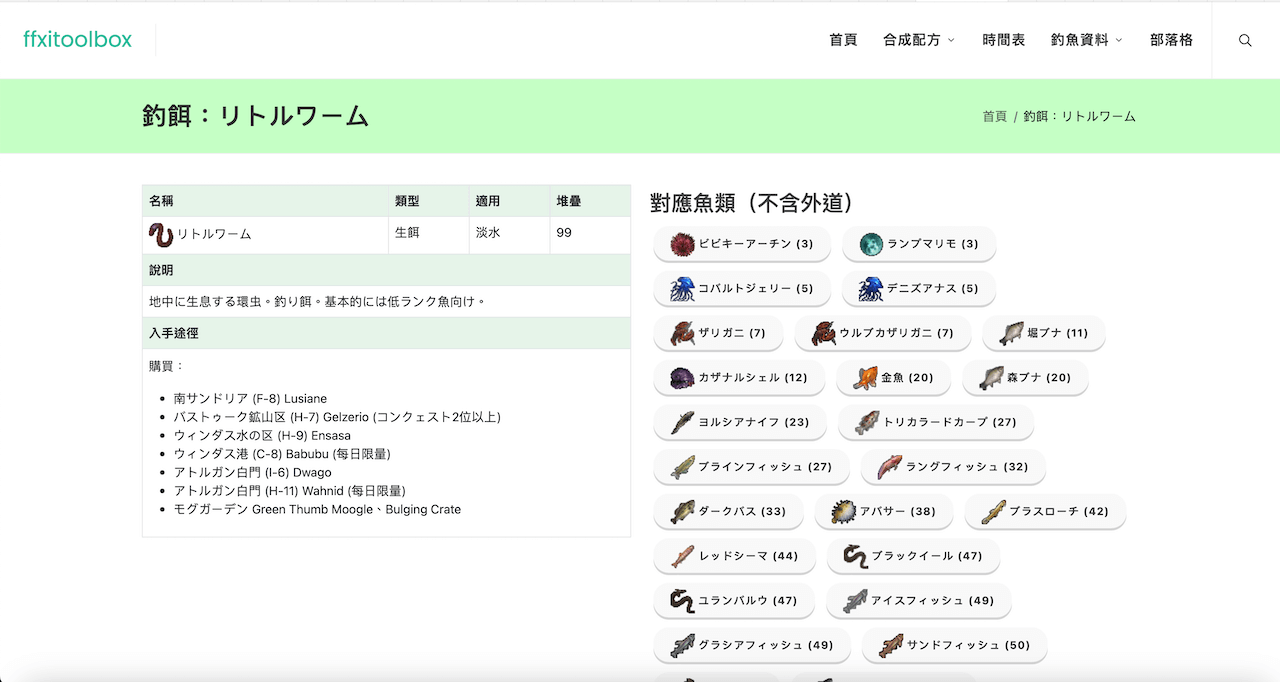
釣魚地圖:列出目前可以進行釣魚活動的所有區域,以及其中不同地點可以釣到的魚獲目標。

現在可以透過網站選單及搜尋功能找到釣魚資料,請多加利用。
變更分解資料及食物效果的呈現
物品分解及食物效果資料原本可透過網站選單點選觀看,在正式運作一段時間後我覺得會被利用的次數不高,而且資料呈現的方式似乎也不那麼利於檢索。考量日後新功能加入後選單項目數量後決定取消這兩個項目的顯示。
雖然更新過後閱覽者無法透過選單項目的方式閱覽上述資料,但是使用者仍然可透過關鍵字搜尋的方式查詢到物品分解資料—不論是作為分解成品,或是要分解的物品—以及若為食物時的食用效果。
顯示頁面的修訂
本次更新對網站的變更幅度較大不以專文敘述說不清楚,所以會透過超連結方式連結到部落格網站顯示,在作業當下也將部落格的連結加入網站選單,點選後顯示部落格的 ffxi 分類。

為了讓首頁顯示能夠豐富些,我在主顯示區塊放了參與合成活動眾角色的截圖輪撥。不過將功能實做後發現頁面在一開始讀取時的頁面捲軸會一下子拉長(讀取所有圖片,然後隱藏),然後恢復原狀。
對前端功能實踐所需的知識不足,短時間內找不到適合的解決方法,因此將圖片輪撥功能取消,改以「角色圖譜+合成技能表格」呈現,如果有合成需求也方便找到是哪個角色製作。
頁尾顯示區塊一般是作為網站副選單或是顯示備考資料用,原佈景主題在此使用的 HTML 敘述頗多,在這次更新中簡化了。


合成配方中的「水晶」項目在本次更新中加大了字體顯示及陰影效果,如果覺得有更好的呈現方式請透過頁尾的聯絡方法告訴我,謝謝。
之後的 ffxitoolbox
作為一個對合成活動資料檢索殷切的玩家,更新過後的 ffxitoolbox 已經符合我絕大部分的需求。之後的更新就是隨著官方更新後可能出現的新合成資料上架,以及現有程式碼品質的精進…應該是這樣子。
回頭看 ffxitoolbox 的規劃資料,發現還有「我的最愛」及「人物資料」項目尚未實踐:前者是網站會員可以將常用合成配方作為常用標籤記錄;後者則是將自己的角色資料可以嵌入可使用 HTML 語法的網站(如部落格),這兩個功能會在網站開放會員註冊前做好。
APP 化的 ffxitoolbox
在 ffxitoolbox 規劃資料的最後面有寫到:在技術可能行的情況下,進行 APP 化。
雖然定位是使用 PHP(Laravel)的後端工程師,但是隨著工作業務的持續推進勢必會接觸前端知識,加上想做 APP 的關係評估現在具備的能力後,我想把前述的內容作為下一階段的努力方向。
在寫這篇更新的時間點,流行的 Web 前端框架是 Angular、React 及 Vue,而 React 以 functional programming 撰寫規範,以及可透過延伸的 React Native 製作 Android / iOS app 吸引我的注意。在程式架構精進到一定程度後會將原先以 blade template 製作的前端頁面以 React 重新編寫,待作業完成後再嘗試用 React Native 將當前成果編譯為智慧型手機 app,實現「前後端分離」。
居住在臺灣的 Joomler,期望以程式設計、開放原碼推廣活動收入養活一家老小。
35 歲後改姓李,id 作為曾為郭姓的證明。
FFXI:Abokuo@Sylph鯖、よろしくです。